La importancia de los colores en nuestra web debe ser uno de los puntos más a tener en cuenta a la hora de realizar nuestra página accesible. La elección de una plantilla con colores básicos que luego nos permita trabajar sobre ella con facilidad. En el caso de esta plantilla el problema fundamental lo he tenido con el color gris del fondo del menú principal, no muchos colores contrastaban lo suficiente con el fondo y me he tenido que limitar a colores oscuros para conseguir el objetivo propuesto.
Las herramientas utilizadas para el análisis han sido:
Colour Contrast Analyser con la que contrastaba el color del fondo de la imagen con el de la letra del texto para comprobar que cumple con las normas de W3C.
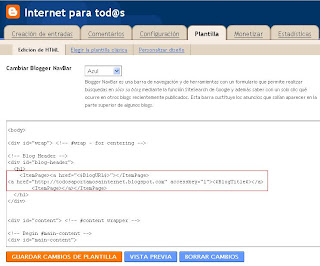
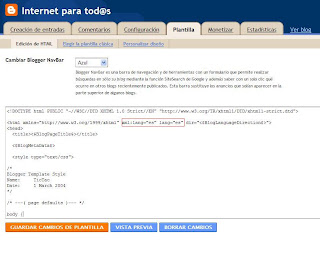
Al final de muchas pruebas he modificado el código, y con ello adaptado el color de esta manera:
/* links */
a:link {
color: #69c;
}
La diferencia en brillo entre los dos colores no es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 80.
La diferencia en color entre los dos colores no es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 213.
Sustituido por #000066
La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 212.
La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 570.
a:visited {
color: #666699;
}
La diferencia en brillo entre los dos colores no es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 116.
La diferencia en color entre los dos colores no es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 315.
Sustituido por #660000
La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 193.
La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 570.
a:hover {
color: #693;
}
La diferencia en brillo entre los dos colores no es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 97.
La diferencia en color entre los dos colores no es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 366.
Sustituido por #009900
La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 134.
La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 519
a:active {
color: #cc3333;
text-decoration: none;
La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 127.
La diferencia en color entre los dos colores no es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 366.
Sustituido por #242424
La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 188.
La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 564